Đến thời điểm này, chúng ta đã đi gần hết năm 2014 và chuẩn bị sang năm 2015. Bây giờ chúng ta có thể bắt đầu xem xét các xu hướng thiết kế web năm 2014 (từ đầu năm cho đến nay) và thực hiện một số dự đoán về những gì sẽ có liên quan đến xu hướng thiết kế website ở trong năm 2015.
I. Website Responsive hoặc là "chơi với dế"

Dù bạn có sử dụng lý do gì cho việc không sử dụng responsive cho theme web của mình, chắc ai cũng sẽ cảm thấy nghi ngờ 100%. Trong vòng hai năm trở lại đây, xu hướng responsive đã khẳng định được tầm quan trọng của mình và dần trở thành một chuẩn mực mới trong việc thiết kế web nói chung, và các theme WordPress nói riêng. Nhìn chung thì vẫn còn một số tranh cãi là nên làm theme kiểu responsive hay là làm hẳn theme chuyên cho mobile luôn, nhưng không ai nói là “Hãy quên responsive đi!” cả, và thực tế thì ngày càng nhiều website đang đi theo hướng này. Đây là một xu hướng điển hình trong năm 2014 và chắc chắn sẽ còn phát triển mạnh trong năm sau.
II. Ghost button
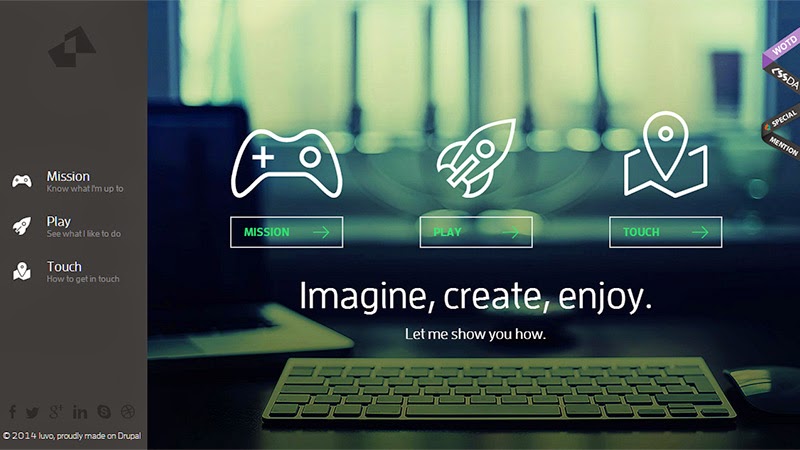
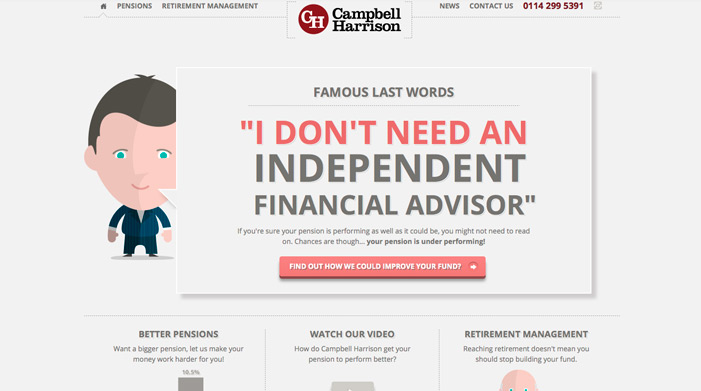
 Ghost Buttons là các nút hình khối dạng phẳng như hình vuông, hình chữ nhật, hình tròn, hình kim cương, hình đa giác… được thiết kế một cách đơn giản với chỉ các đường viển. Nó mang một số đặc điểm như:
Ghost Buttons là các nút hình khối dạng phẳng như hình vuông, hình chữ nhật, hình tròn, hình kim cương, hình đa giác… được thiết kế một cách đơn giản với chỉ các đường viển. Nó mang một số đặc điểm như:
 |
Nút thường là rỗng |  |
Kích cỡ thường lớn hơn kích cỡ truyền thống |
 |
Chứa các text đơn giản |  |
Vị trí thì được đặt ở những vị trí nổi bật trên trang |
 |
Có outline khá đơn giản |  |
Thường thì là một nút còn không thì là một nhóm nút nhỏ. |
 |
Đa phần là thiết kế phẳng |  |
Màu sắc chủ yếu là trắng và đen, tùy vào từng website có thể sử dụng các màu đơn sắc khác |
III. Tập trung rất nhiều vào Typography
 Trước đây, những bộ font đẹp chuyên dụng trên web thường được bán với giá rất đắt. Điều này có nghĩa là các trang thiết kế theo kiểu typographic đều yêu cầu bội chi ngân sách, khiến cho những người dùng nhỏ lẻ (bao gồm hầu hết dân dùng WordPress) nằm ngoài cuộc chơi. Tuy nhiên, thời thế đang thay đổi. Các bộ font ngày càng rẻ hơn (hoặc miễn phí, nếu bạn sử dụng Google Fonts), và điều đó nghĩa là các nhà thiết kế có cả một bầu trời tự do để vẽ vời và sáng tạo với website của mình.
Trước đây, những bộ font đẹp chuyên dụng trên web thường được bán với giá rất đắt. Điều này có nghĩa là các trang thiết kế theo kiểu typographic đều yêu cầu bội chi ngân sách, khiến cho những người dùng nhỏ lẻ (bao gồm hầu hết dân dùng WordPress) nằm ngoài cuộc chơi. Tuy nhiên, thời thế đang thay đổi. Các bộ font ngày càng rẻ hơn (hoặc miễn phí, nếu bạn sử dụng Google Fonts), và điều đó nghĩa là các nhà thiết kế có cả một bầu trời tự do để vẽ vời và sáng tạo với website của mình.
IV. Sử dụng ảnh/video làm background
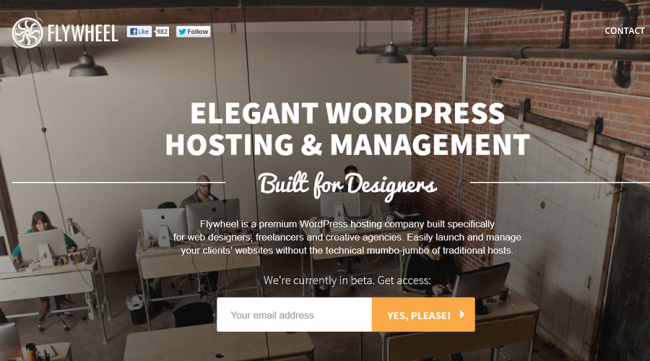
 Một yếu tố khác làm nên thành công của hầu hết các theme nổi tiếng hiện nay, là các thể loại ảnh nền và video đẹp bá cháy. Đây được xem là một cách đơn giản để mang lại điểm nhấn cho website của bạn, khi nội dung cần thể hiện sẽ gây được sự chú ý lớn đối với độc giả. Xu hướng này đang nở rộ và dự là sẽ ngày càng được cải thiện trong thời gian tới.
Một yếu tố khác làm nên thành công của hầu hết các theme nổi tiếng hiện nay, là các thể loại ảnh nền và video đẹp bá cháy. Đây được xem là một cách đơn giản để mang lại điểm nhấn cho website của bạn, khi nội dung cần thể hiện sẽ gây được sự chú ý lớn đối với độc giả. Xu hướng này đang nở rộ và dự là sẽ ngày càng được cải thiện trong thời gian tới.
V. Cuộn thay vì Click
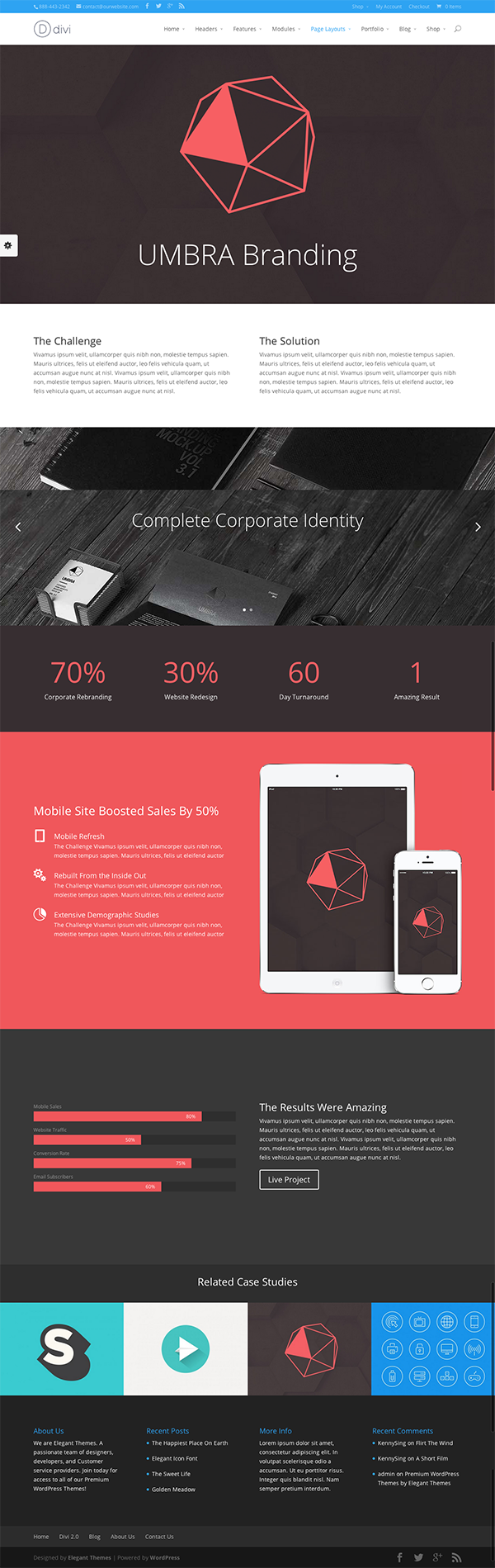
 Khi web trên di động đang bùng nổi và ngành công nghiệp thiết kế web sẽ tiếp tục thay đổi để mang lại những trải nghiệm hiệu quả và tốt nhất trên thiết bị, việc cuộn (scrolling) sẽ thay thế dần các cú Click chuột thần thánh. Bạn có để ý, cuộn lúc nào cũng ít tốn thời gian (chỉ việc di chuyển một ngón tay duy nhất trên con lăn) so với click (phải dùng cả bàn tay để di chuột, rồi nhấn thêm phát nữa). Trực quan, dễ xài, giảm thời gian load trang và cho phép nhiều nội dung động được thể hiện giữa người dùng và website.
Khi web trên di động đang bùng nổi và ngành công nghiệp thiết kế web sẽ tiếp tục thay đổi để mang lại những trải nghiệm hiệu quả và tốt nhất trên thiết bị, việc cuộn (scrolling) sẽ thay thế dần các cú Click chuột thần thánh. Bạn có để ý, cuộn lúc nào cũng ít tốn thời gian (chỉ việc di chuyển một ngón tay duy nhất trên con lăn) so với click (phải dùng cả bàn tay để di chuột, rồi nhấn thêm phát nữa). Trực quan, dễ xài, giảm thời gian load trang và cho phép nhiều nội dung động được thể hiện giữa người dùng và website.
VI. Thiết kế theo phong cách Thẻ
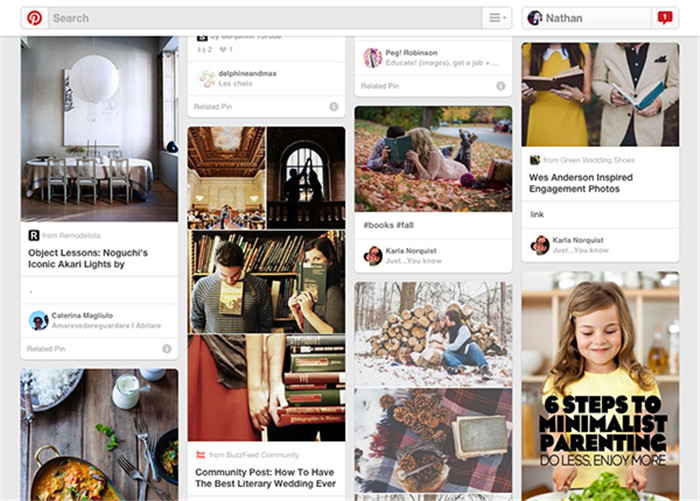
 Có lẽ bạn sẽ thấy phong cách này không mới, và đã gặp rất nhiều nơi, ví dụ như Google Plus hay Pinterest.
Có lẽ bạn sẽ thấy phong cách này không mới, và đã gặp rất nhiều nơi, ví dụ như Google Plus hay Pinterest.
Thẻ (Card) là một cách tốt để tổ chức các khối nội dung trên trang, sắp xếp lại chúng mà không làm mọi thứ rối tung lên, cung cấp rất nhiều dữ liệu trên màn hình và cả gợi ý người dùng tiếp tục “cuộn xuống để xem tiếp”. Nói ngắn gọn, card gọn gàng và đơn giản nhưng mang lại nhiều lợi ích. Đây là một trong những điều mà website cần, vậy nên đừng ngạc nhiên khi bạn thấy nó sẽ tồn tại và phát triển mạnh từ 2014 sang 2015.
VII. Flat Design nở rộ (hay Material Design đang trỗi dậy?)
 Thiết kế phẳng đã đạt được nhiều cú đột phá trong năm vừa rồi, và nó sẽ không chịu dừng lại trong năm 2015. Tuy nhiên, có thể, nó sẽ thay đổi thành một cái gì đó mới mẻ hơn, có lẽ là Material Design.
Thiết kế phẳng đã đạt được nhiều cú đột phá trong năm vừa rồi, và nó sẽ không chịu dừng lại trong năm 2015. Tuy nhiên, có thể, nó sẽ thay đổi thành một cái gì đó mới mẻ hơn, có lẽ là Material Design.
Vậy, Material design là gì?
Material design là “một cái gì đó” mà Google giới thiệu trong năm nay, cùng với hướng đi mới trong việc thiết kế giao diện mobile của họ. Bỏ qua mấy cái định nghĩa trên giấy tờ và các tài liệu chính thống, dựa trên các sản phẩm sử dụng Material Design mà Google đã thực hiện (ví dụ như giao diện Android L, hoặc app Google Play Store phiên bản mới nhất), chúng ta có thể tạm nói rằng, Material Design hầu hết là flat design sử dụng thêm các dải màu nhẹ, có phân chia từng lớp và có chuyển động (animation) giữa các lớp đó để mang lại cảm giác về một thế giới vật lý 3 chiều, mà vẫn giữ được các đặc điểm của flat design.
VIII. Microinteraction – Tương tác nhỏ
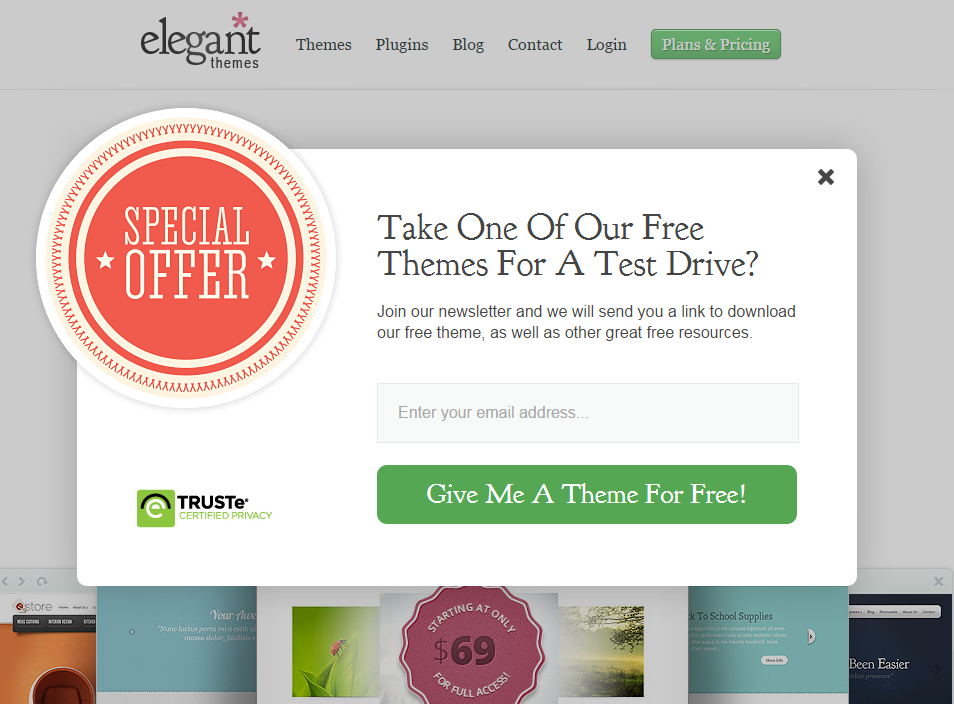
 Microinteractions là những trải nghiệm nho nhỏ bên trong một sản phẩm (hoặc một khu vực nào đó trên website) mà chỉ xảy ra trong một trường hợp nhất định nào đó. Ví dụ, khi bạn đọc một website nào đó và cuộn xuống tới gần cuối, sẽ có một popup nhỏ đề nghị bạn cung cấp email để nhận bài mới lần sau. Những tương tác này sẽ giúp thu hút được hành vi của user, trong trường hợp này là có nhiều người đăng ký nhận tin qua email hơn
Microinteractions là những trải nghiệm nho nhỏ bên trong một sản phẩm (hoặc một khu vực nào đó trên website) mà chỉ xảy ra trong một trường hợp nhất định nào đó. Ví dụ, khi bạn đọc một website nào đó và cuộn xuống tới gần cuối, sẽ có một popup nhỏ đề nghị bạn cung cấp email để nhận bài mới lần sau. Những tương tác này sẽ giúp thu hút được hành vi của user, trong trường hợp này là có nhiều người đăng ký nhận tin qua email hơn
IX. Cá nhân hóa trải nghiệm người dùng (UX)
 Ý tưởng về việc sử dụng cookie để giúp bạn hiển thị những thông tin liên quan tới những vị khách quen không có gì là mới. Netflix dùng cookie để nhớ những bộ phim bạn thường xem. YouTube cũng vậy, ngoài ra còn gợi ý về những video mà có thể bạn hứng thú, dựa trên việc ghi nhận thông tin truy cập gần đây của bạn.
Ý tưởng về việc sử dụng cookie để giúp bạn hiển thị những thông tin liên quan tới những vị khách quen không có gì là mới. Netflix dùng cookie để nhớ những bộ phim bạn thường xem. YouTube cũng vậy, ngoài ra còn gợi ý về những video mà có thể bạn hứng thú, dựa trên việc ghi nhận thông tin truy cập gần đây của bạn.
Vậy, bạn nghĩ thế nào về việc một trang tin điện tử có sidebar liệt kê những bài viết “Vừa đọc”, giúp bạn quay trở lại nội dung trước đó? Hoặc ẩn đi những bài bạn đã xem để chừa chỗ cho những tin mới hơn được tự động cập nhật? Nghe rất thú vị và hứa hẹn phải không?
Theo www.elegantthemes.com

















